Objective
Develop a mobile app that allows merchant to view real-time performance data and perform simple tasks for their restaurants.
Challenge
Merchants want to access real-time data when they are not in front of their restaurant point-of-sale or computer. They also want to be notified when any suspicious activities happened in the restaurant, like voiding, canceling and refunding an order, employees clocking in and out before or after operating hours, etc.
Target audiences:
Restaurant managers: Stay up-to-date on sales figures, track employee schedules and flag any potential operation frauds.
Business owners: Monitor the overall performance of the restaurant.
Learnings
from our survey & interview:
We conducted a survey with restaurant owners and industry experts on what they think are the most important reports and notifications they would need for the app.
Reports
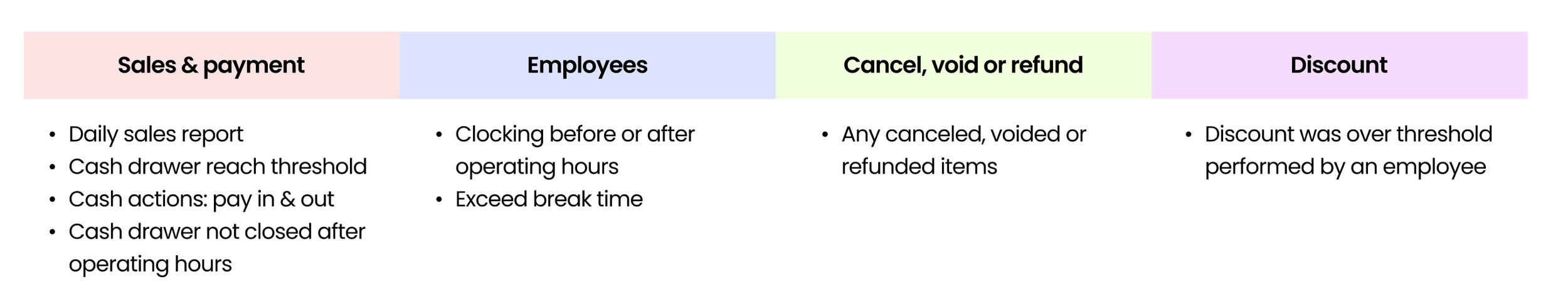
Push notifications
Solution
We analyzed competitive research and insights gathered through interviews and started mapping out the essential functions and workflow for the MVP launch.
Initial phase approach:
MVP:
Outlined important reports that will be featured in the app.
Offer access to order details and cash drawers details.
Identified a list of potential notifications that users may find highly beneficial and relevant to their needs.
Corresponding settings to turn on or off the notifications.
Phase 2:
Iterate based on clients’ feedback.
Allow users to customize the order of reports based on their preferences and hide any reports that are not relevant to their specific requirements.
Phase 3:
Iterate based on clients’ feedback.
Implement light & dark mode or utilize modes to differentiate between open/close hours.
User flow
When crafting the user flows, we have taken into account two scenarios: companies with multiple locations and those with a single location.
In the case of a company with multiple locations, users will initially be directed to the overview of the company's performances. Users can either select the locations within the reports or directly through the navigation to access detailed reports of each location.
For companies with a single location, users will be directed to the location’s report summary. From there, users can navigate to more detailed reports by selecting the specific sections they wish to explore.
Wireframes
When designing for multiple locations, we focused on displaying key metrics, allowing users to quickly grasp an overview of each location's performance. If the users want to access more in-depth information, they can easily click on a specific location to view additional details such as sales, payment, and order information for that particular location.
Sign in, forgot password, info and settings.
Company and single location
Design
Company level reports
Navigation
Location level reports
When designing for the layout of single location, we incorporated colors gradient to differentiate between different locations, making it easier for users to recognize a change in location. Additionally, after reviewing the initial wireframes with our team, we made the decision to shift all the sales detail to the homepage. This change allows users to access crucial sales data without having to navigate through various pages, resulting in a more intuitive user experience.
All stats cards on the homepage are interactive, allowing users to access more detailed information related to the corresponding data.
Beta Launch
The project was launched on Nov 2022 with the first beta customers. App is available on the app store and is only available for Re:Tech customers.
Previous Project: TikTok Insights
Next Project: Re:Tech Design System